Шейдер освещенной сферы в WoW

В Mists of Pandaria особенно потрясающие ресурсы. Одним из самых красивых на мой взгляд является воздушный шар, который доставит вас в Пандарию. У него есть интересная графическая особенность: желтое «свечение» всегда находится в центре шара. Независимо от вашего угла обзора! Это означает, что «горячая» желтая область не может быть просто нарисована на поверхности. Как такое возможно?

Моим первым предположением было, что создавали шейдер с красным эффектом Френеля. Это бы окружило весь шар размытым красным светом, из которого еще надо вырезать узоры на поверхности.
Конечно, это неправильно. Прежде всего, с помощью DirectX Ripper и WoW Modelviewer я обнаружил интересные вещи. Вот текстуры:


Первая ожидаема. А вторая интереснее. Это же градиент для эффекта! Но как она используется? Я посмотрел на шар в model viewer.
Плохие новости: наш прикольный эффект там не виден. Плохие новости №2: я думал, что большой квад в каркасном виде дает неплохую подсказку о том, как сделан эффект, но я ошибался…
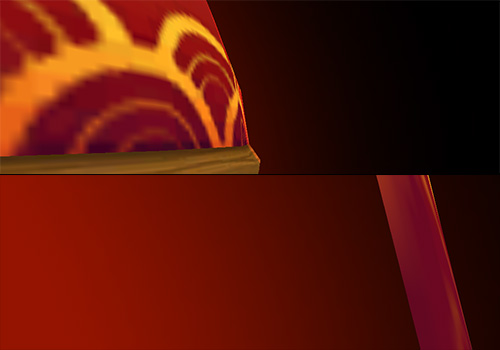
… так выглядит воздушный шар вблизи. Там есть горящий огонь. И к сожалению, именно поэтому нужен был квад. В нижней части следующего изображения мы «прилипли» прямо к шару, и вы можете увидеть, что тут присутствует просто очень большая текстура свечения.

Наконец, хорошие новости! Благодарю Neox. Прием, который использовала Blizzard, можно назвать как шейдер освещенной сферы (Lit Spheres Shading). Он кажется похожим на обычное переназначение цветов (типа Карты градиента в Photoshop). Но в Карте градиента присутствует лишь одномерный градиент (слева направо), а шейдер освещенной сферы использует 2D текстуру (приведена выше, слева направо, сверху вниз). Если вы не понимаете, что я имею в виду, можете посмотреть обсуждение от Peppi. Он также написал замечательный шейдер, который вы можете скачать и испытать самостоятельно.
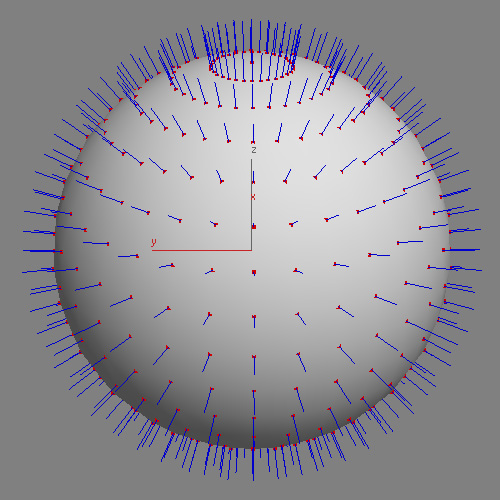
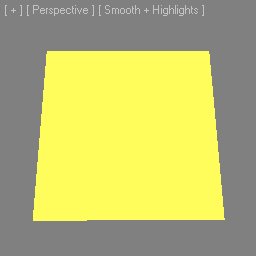
Как я понял, они используют нормали (в пространстве экрана) объекта чтобы назначить цвета. Чем сильнее нормали повернуты в сторону от камеры (на краях сферы), тем более близкие к краю цвета берутся из текстуры. И наоборот.

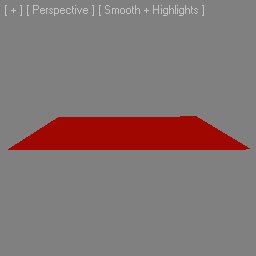
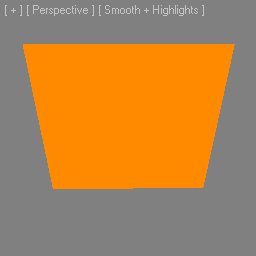
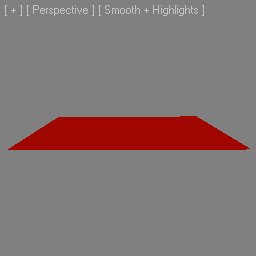
Еще один пример. Плоскость вращается, поэтому нормаль также указывает на разные направления. В результате разные цвета.

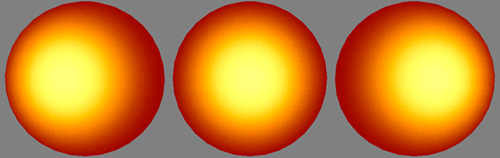
А это результат использования шейдера от Peppi в 3Ds Max. Интересно, что центр текстуры перемещается тем сильнее, чем больше вы перемещаете сферу в одном направлении. И, дорогие друзья, в World of Warcraft все точно так же.

Поэтому у нас остался только один вопрос: как удалось не задействовать в наложении узоры на шаре? Мое предположение: они хранили маску в альфа канале диффузной карты. В этих местах красное полотно шара выглядит черным, а узоры белые. Для меня логично. Но кто знает? Может, у них есть еще секреты.
Дополнение 1
Charles упомянул еще один интересный способ добиться такого эффекта: инвертированный френель. Даже больше: он предоставил код шейдера и изображения! Так что перед вами код, который создает эффект Френеля, а также поддерживает маску:
half fresnel = pow(saturate(dot(normal, viewDir)),sizeoftheglow);
Теперь просто накладывается текстура:
half mask = tex2D(mymask,uv).r; // маска хранящаяся в красном канале half3 color = half3(mycolor); // 0.4,.02,0.01 например half3 selfillumfresnel = fresnel* color+(bias* color)*mask;
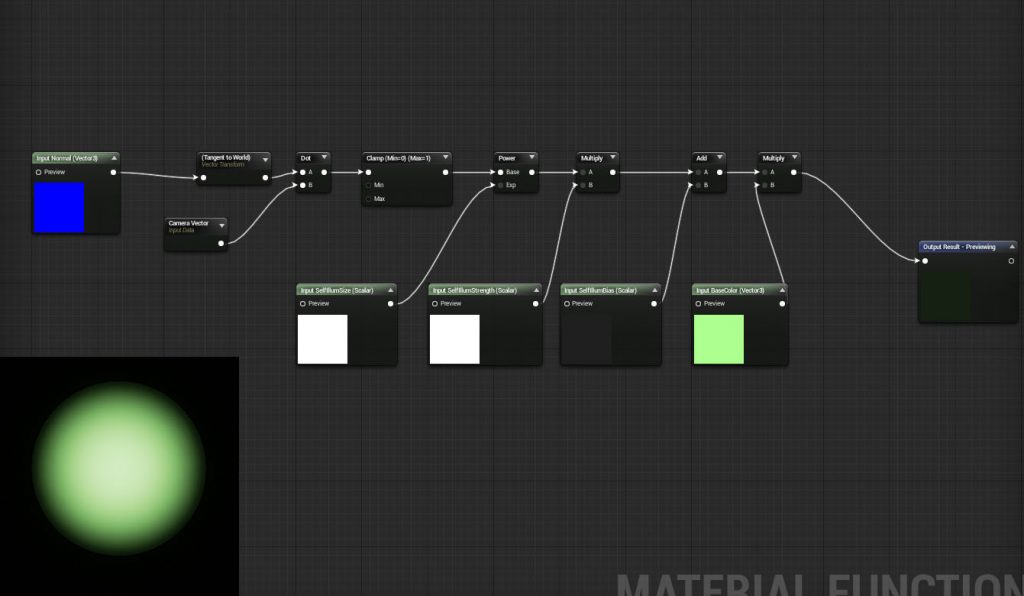
Вот его пример из UE4:

Таким образом можно контролировать размер области свечения, окрашивать результат текстурой и добавлять еще цвета и свет.
В Half Life 2 это было сделано для особых монстров, наподобие муравьиного льва (тот светится изнутри):

Предполагается, что в Bioshock Infinite для большого шара использовался аналогичный прием.
Дополнение 2
Daniel экспериментировал с идеей воздушного шара из WOW.
