Стилизованный шейдер лавы

Перевод тьюториала с Patreon, в котором описан шейдер лавы из игры Astro Kat. Полный код и текстуры приведены в конце.
Некоторые возможности с этим шейдером, при использовании различных текстур и настроек! (Движется очень быстро, чтобы показать поток: D)
ПРИМЕЧАНИЕ: для лучшего эффекта данный шейдер использует цвета вершин, я рекомендую получить PolyBrush из диспетчера пакетов!
У меня есть статья о Polybrush здесь
Он также нуждается в хорошем количестве пост-эффекта свечения
Есть несколько сходств с моими шейдерами воды, в основном по части обнаружения краев и движения вершин для волн, поэтому я буду краток.
Пойдем пошагово:
Искажение

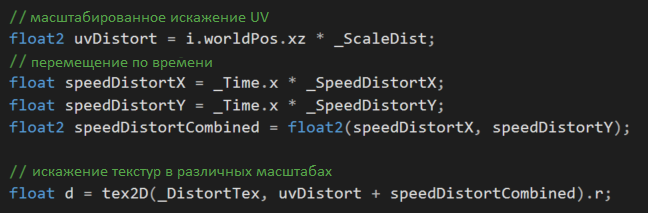
Проецируйте текстуру шума на мировое положение так, чтобы она выглядела аккуратно, затем прокручивайте ее, используя _Time. (Разделите x и y для улучшенного контроля потока).

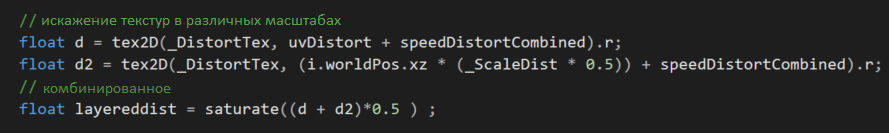
Добавьте еще один слой для глубины, второй слой имеет другой масштаб.
Главная текстура с искажением

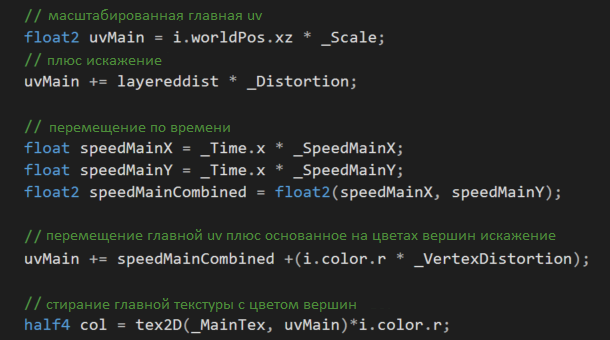
Проецируйте главную текстуру также на мировое положение, добавьте искажение с переменной величиной, чтобы контролировать его силу.
Как и в случае с шумом искажения, перемещайте его по времени с помощью _Time.
Добавьте дополнительное искажение, основанное на красном цвете вершин, чтобы рядом с объектами рисунок лавы был немного другой.

Добавьте к основной текстуре слоистый шум, чтобы на следующем шаге можно было добавить больше цветовых вариаций.
Раскрашивание

Интерполируйте 2 цвета поверх основной текстуры, с переменной для смещения текстуры. Затем умножьте, чтобы она светилась.
Края

Создайте линию пены / края, используя текстуру глубины камеры и экранное положение.
Затем добавьте текстуру к краю с помощью плавного перехода, используя основную текстуру.

Перед добавлением края к основному результату вычеркните край из основного цвета, чтобы мы могли покрасить его отдельно без умножения на существующие цвета.

Наконец добавьте край, умноженный на цвет, затем умноженный на яркость для эффекта свечения.
Верх

Возьмите основную текстуру и примените к ней smoothstep, чтобы получить самую яркую часть (с нарисованной текстурой это «трещины»), умноженную на красный цвет вершины, чтобы немного ее затемнить. Но вы можете удалить эту часть, если хотите, чтобы свечение оставалось везде.

Так же, как с краями, умножьте на вычтенную из единицы величину, чтобы убрать трещины наверху из основной текстуры.

Верните ее обратно с цветом и перемноженную для свечения.
Цвета вершин

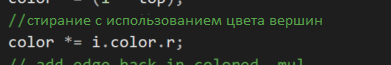
Перед добавлением краевых и верхних трещин, умножьте раскрашенную текстуру на красный цвет вершины, чтобы она поблекла там, где вы нарисовали черный цвет.
Перемещение вершин

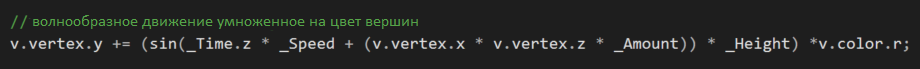
Движение вершин представляет собой точно такие же синусоидальные волны, как в шейдере воды (ссылка в начале), только умножается на красный цвет вершины, поэтому перемещение меньше на более темных / холодных частях.
Готово! В коде шейдера каждая часть прокомментирована, так что вы можете прочитать его тоже :)
Рисование цвета вершин
Как упоминалось ранее, для сияния шейдеру нужно нарисовать цвет вершин. Этот гиф показывает, как он выглядит без цветов вершин, а затем с помощью PolyBrush рисуется черный.
В Astro Kat выглядит симпатично!
Код шейдера: ссылка на PasteBin
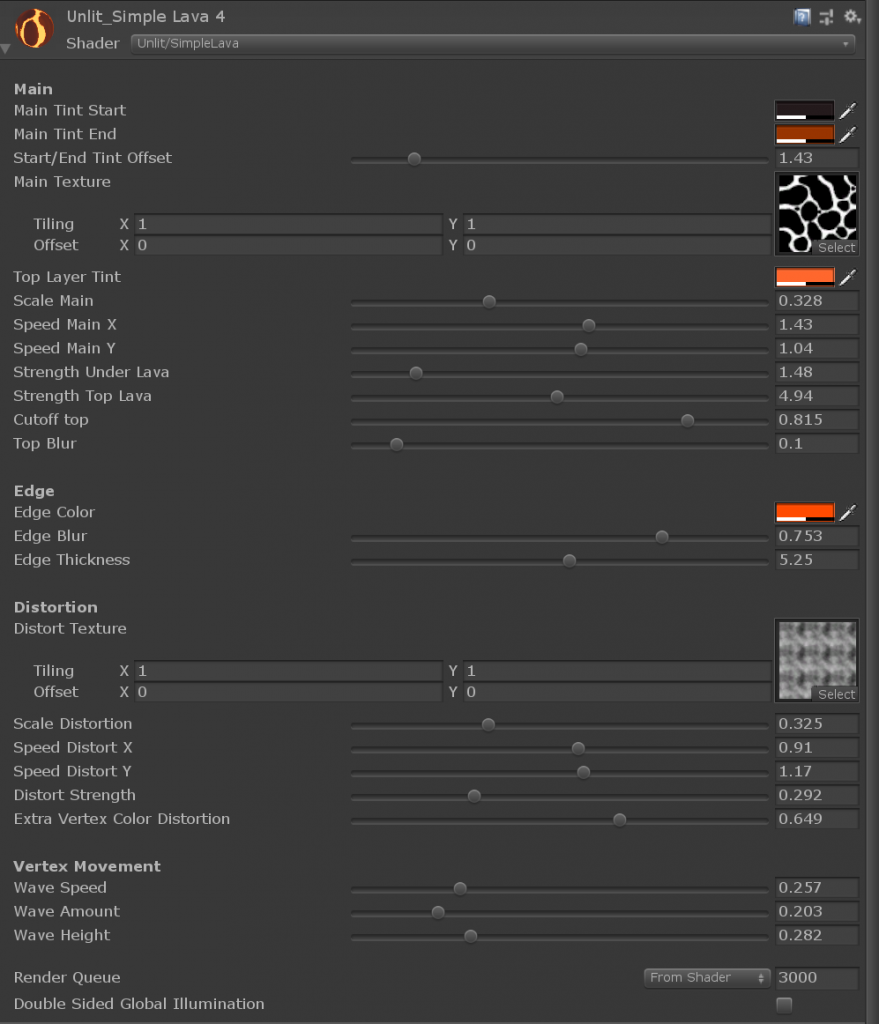
Настройки для версии в гифке Astro Kat:

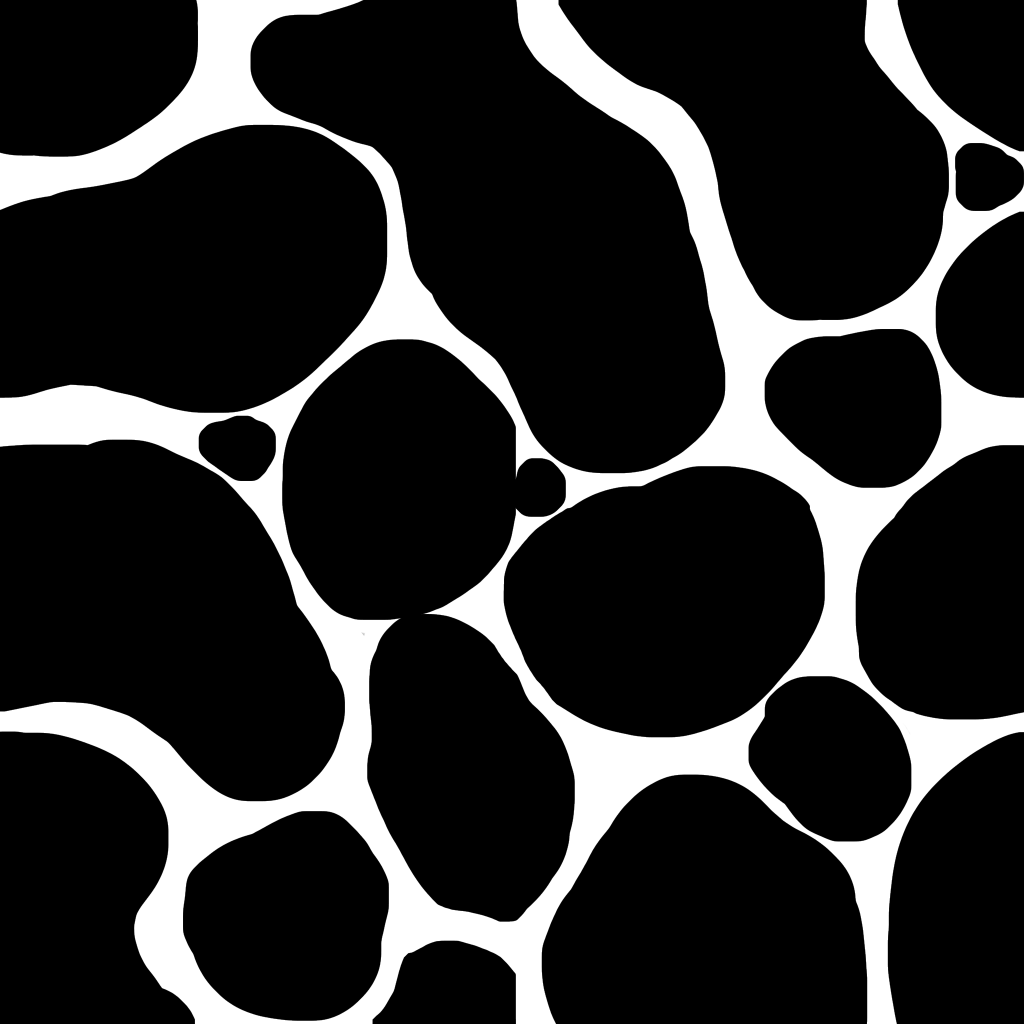
И 2 текстуры:


Оригинал статьи: https://www.patreon.com/posts/stylized-lava-32245619
