Простое сглаживание следа персонажа

На прошлой неделе я обсуждал наши инструменты для создания следа. Я столкнулся с такой проблемой, что след не всегда выглядит хорошо, будучи привязан к персонажу. Движение игрока в платформерах наподобие Awesomenauts не очень плавное: внезапно вы прыгаете, или приземляетесь, или разворачиваетесь, и это создает след с множеством углов. Для некоторых эффектов это хорошо, но чем шире линия, тем больше ей идет гладкий и изогнутый вид. Сегодня я хотел бы обсудить алгоритм сглаживания, который реализовал, чтобы решить эту проблему.

Прежде чем я продолжу, привожу опять обзорное видео про след с прошлой недели, так как в нем тоже есть кадры про сглаживание:
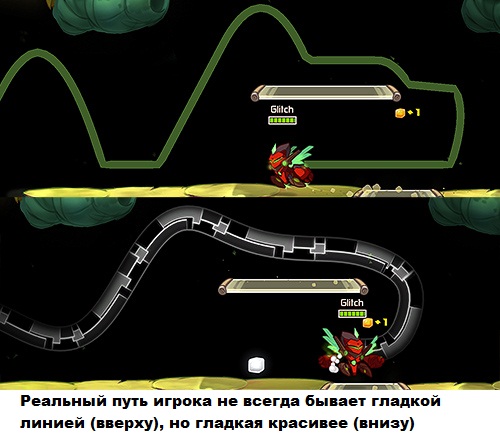
Основной принцип при сглаживании заключается в том, что след всегда должен оставаться прикрепленным к источнику (в данном случае персонажу). Если сглаживание приводит к тому, что след немного отрывается от источника, след начинает выглядеть неверным и неустойчивым. Можно обойти это, спрятав след у начала, но это не всегда желательно. Таким образом, получается сложная задача: эмиттер должен следовать за резкими движениями игрока, а результирующий след должен быть плавным.
След также должен выглядеть стабильно: он не может внезапно менять форму с угловатой на гладкую. Вывод этих двух требований заключается в том, что мы должны применять сглаживание по времени, а не сразу или за один шаг.
Алгоритм сглаживания, который я придумал, оказался действительно простым. Он был вдохновлен тем, как в 3D-сглаживании сетки работают сабдивы (subdivision surfaces), но без разбиения.

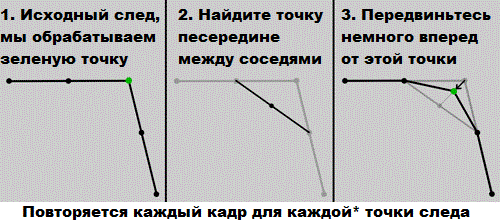
Основная идея такова: для каждого сегмента следа я вычисляю положение между соседними, а затем немного смещаю его к этому центру. На прямом следе без поворотов это означает, что ничего не происходит, так как отрезок уже находится между соседями. Но на повороте это приводит именно к тому, чего мы хотим: угол немного смещается внутрь, создавая закругление.

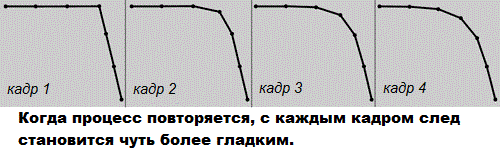
Повторяя этот процесс каждый кадр с очень маленькими шагами, мы получаем кривую, которая со временем становится все более гладкой. Сначала алгоритм обрабатывает только углы, но с каждым кадром след сглаживается и дальше относительно прямых частей.

Для управления сглаживанием я предоставил нашим дизайнерам две настройки: одна устанавливает, насколько сильным должно быть сглаживание, а другая — как долго оно должно продолжаться. Если вы позволяете сглаживанию занимать слишком много времени, след продолжает деформироваться и начинает выглядеть неубедительно. Обычно лучше всего использовать довольно сильное сглаживание в течение очень короткого промежутка времени (около 0,5 секунды). Тогда все останавливается достаточно быстро, чтобы игрок не заметил выраженной нестабильности.
Необходимо отметить, что мы игнорируем первый и последний сегмент, поскольку у них есть только один сосед. Это также решает задачу, что кривая должна оставаться подключенной к эмиттеру.
Небольшая, но важная деталь заключается в том, что исключить надо не только первый и последний сегменты, а еще и второй с предпоследним. Из-за того, что начало следа перемещается с эмиттером, первый и второй сегменты располагаются очень близко и это дает странные результаты при сглаживании. Нечто подобное происходит и с последним сегментом.
Вот короткое видео, которое показывает влияние различных настроек, управляющих сглаживанием:
Недостатком алгоритма является то, что степень сглаживания зависит от количества сегментов. Чем меньше сегментов, тем сильнее эффект. Это означает, что если дизайнер настроил количество сегментов уже после установки сглаживания, настраивать сглаживание ему нужно будет снова.
Алгоритм сглаживания, который я описал здесь сегодня, выполняет свою работу, прост в реализации и стоит мало производительности. Приятно, что иногда, казалось бы, сложные проблемы могут иметь такие простые решения. :) На следующей неделе я расскажу об искажении текстуры, вызванном деформированными полигонами, что является проблемой как для трасс, так и для обычных 2D-спрайтов.
Источник: http://joostdevblog.blogspot.com/2016/09/a-simple-way-to-smooth-angular-trails.html
