Наложение спрайтов: 2D эффекты со слоями в Unity

Я начал работать над этой системой после того, как меня спросили о простом 2D лайтинге, но потом я стал играться с эффектом и получил более причудливые результаты. Хочу подбросить еще несколько советов про 2D наложение спрайтов, поэтому выкопал кое-какие старые ассеты.
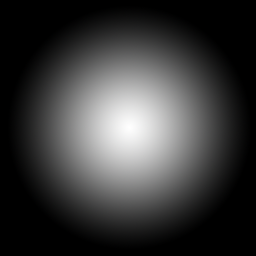
Идея состоит в том, чтобы для имитации освещения использовать на отдельном слое программные спрайты. Есть и другие способы сделать лучшее освещение, но это настолько простая система, что мне захотелось ею поделиться :)


Это шейдеры эффектов изображения, поэтому я *думаю*, что они будут работать в UDP. Но я не пробовал!
Система пошагово:

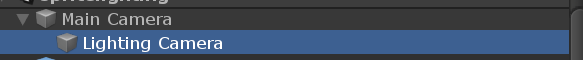
1. Добавьте новую камеру как дочерний объект главной камеры и сбросьте их положения.

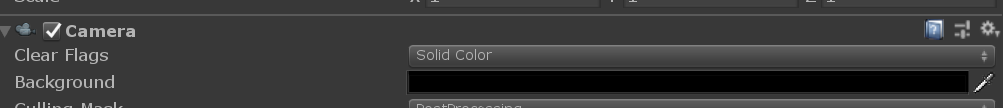
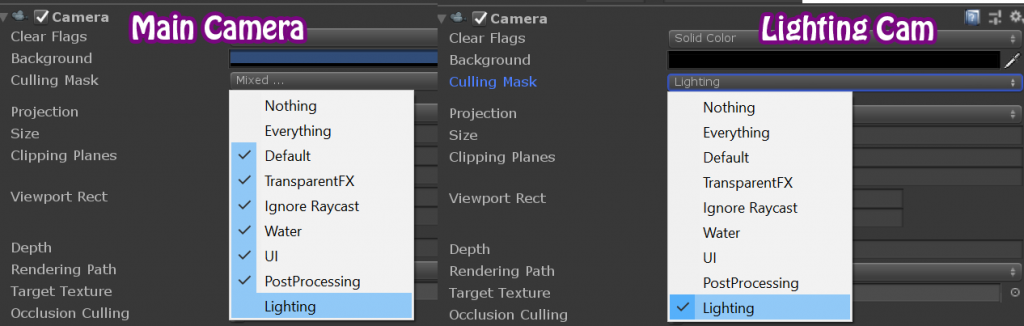
2. Убедитесь, что новая камера рендерит черный цвет.

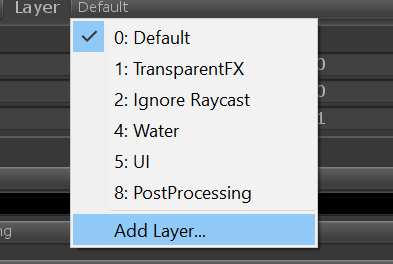
3. Создайте новый слой для рендеринга новой камерой, поставьте спрайты лайтинга на этот уровень.

4. Настройте, чтобы главная камера не рендерила этот слой, а дочерняя камера освещения рендерила только его.
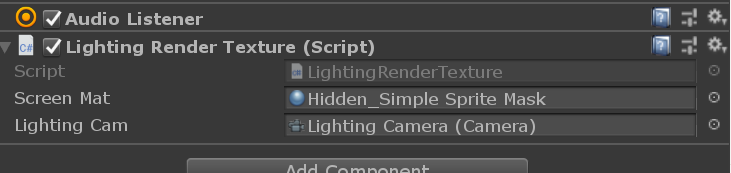
5. Добавьте к главной камере скрипт Lighting Render Texture.
Скрипт: ссылка на PasteBin
Этот сценарий создаст Render Texture для камеры освещения, отправит ее в шейдер, а затем нарисует материал поверх основной камеры.
6. Импортируйте один из шейдеров, которые упоминаются в статье ниже.

7. Создайте новый материал из шейдера, перетащите его в скрипт.
8. Перетащите камеру освещения в другой слот скрипта.
Простое наложение спрайтов в шейдере
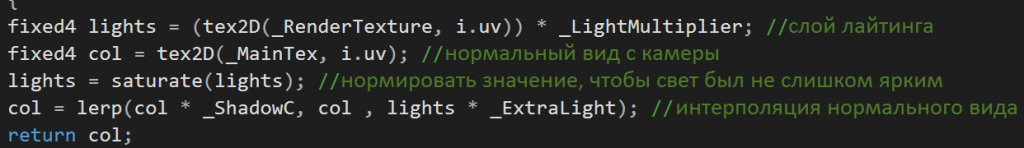
Просто берет спрайты и их подсветку и накладывает друг на друга, никаких дополнительных эффектов.

Этот шейдер берет Render Texture, результат главной камеры.
Затем совмещает (с помощью lerp) наложение результата с камеры, имеющего затемненный цвет, и нормального.
Код шейдера с комментариями: ссылка на PasteBin
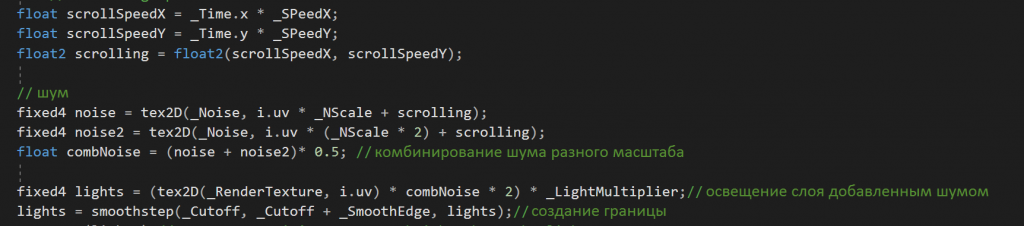
Граница с шумом
(Перемещающийся) шум в экранном пространстве вокруг освещенной области.

Эта версия создает шум с завитушками и добавляет его к Render Texture освещения, затем через smoothstep создается граница, чтобы можно было контролировать мягкость.
Код шейдера с комментариями: ссылка на PasteBin
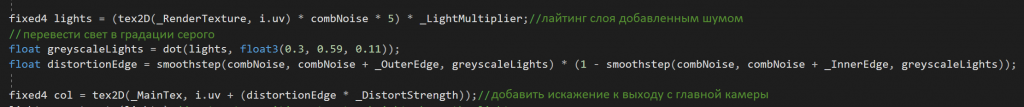
Искажение
Искажает по краям

Этот шейдер добавляет к главной UV искажающий шум.
Умножая smoothstep на инвертированный smoothstep мы можем взять кольцо вокруг освещенной области и рисовать на нем искажение.
Код шейдера с комментариями: ссылка на PasteBin
Другие эффекты
С этой системой границ освещенной области вы, конечно, можете использовать другие эффекты. Можно изменять цвета сцены за пределами освещенной области, инвертировать цвета, размывать их.
Или поменять местами первые два значения в lerp и поместить эффекты внутрь области!
Оригинал статьи: https://www.patreon.com/posts/2d-sprite-33606001
