Эффект с проявлением уровня как в Bastion

Ранее в этом году я сделал короткую заметку об «эффекте как в Bastion», в котором плитки перемещаются на место, когда вы приближаетесь к ним.
Этот пост немного углубит ту же основную идею, добавив различные эффекты с нею и дополнительные возможности.
На этой неделе в стриме я продемонстрировал эффект из Astro Kat, где части моста перемещаются и возвращаются на свои места.
Плитки отлетают далеко вверх и вниз от первоначального положения.
Здесь я хочу поделиться с вами кодом этого эффекта.
Я также настрою эффект, в котором при вашем приближении будут вырастать и светиться цветы, и тоже поделюсь им!
В Astro Kat я связал движение с объектом, который вы должны нести. В этом посте оба эффекта связаны с персонажем игрока. Но вы можете использовать просто все, что захотите. Например, если вам нужна специальная пуля, которая искажает вещи вокруг себя, свяжите эффект с ней. :D
Скрипт
Давайте начнем со скрипта C#: ссылка на PasteBin
Псевдокод:
for (int i = 0; i < Objects Array; i++)
{
if(расстояние до цели < радиус)
{
values[i] = lerp (value , 1, appearspeed);
} else
{
values[i] = lerp (value , 0, disappearspeed);
}
> отправить значение в шейдер через блок свойств
Таким образом, в инспекторе есть массив объектов, куда вы должны перетащить все объекты, на которые хотите повлиять.
Скрипт проверит расстояние от цели для всех этих объектов и применяет lerp, когда они близко. Затем значение отправляется в шейдер с блоком свойств.
С помощью шейдера, который выводит только значение _Moved из скрипта, вы можете увидеть, когда они принимают значение 1 и обратно до 0.
А если вы установите логику «хранить» значение, оно останется равным 1.
Скрипт также отправляет положение цели и случайное смещение для плавающих блоков в шейдеры.
Шейдер растущих цветов
Просто масштабируем сетку и добавляем появление в зависимости от расстояния до цели.

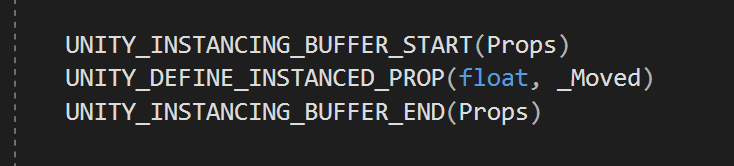
Как видно из предыдущих уроков, значения блока свойств материала задаются в коде буфера инстансинга.
И чтобы использовать его, просто вставьте:
UNITY_ACCESS_INSTANCED_PROP(Props, _Moved)
Используйте как любое другое значение.
Рост

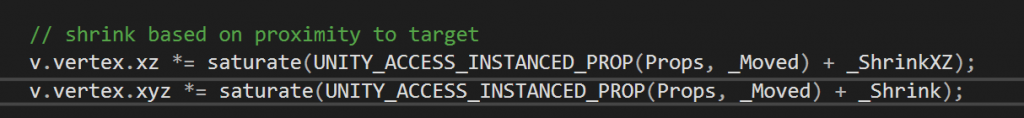
В функции вершин сжимайте сетку, когда значение _Moved равно 0. Значения «_Shrink» добавляются так, чтобы сетка оставалась видимой, когда цель отсутствует. Значения насыщены, чтобы не превышать 1 и не иметь слишком большой масштаб.
Дополнительное сжатие по .xz — это сжатие цветов для придания более заметного эффекта цветения.
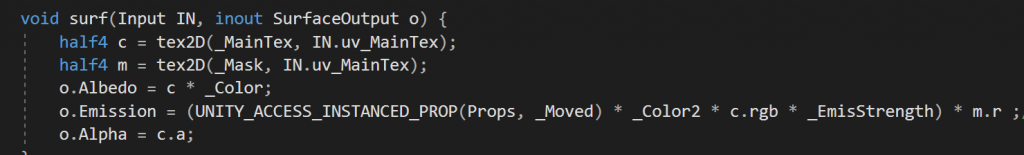
Свечение

В функции Surf добавьте появление на основе значения _Moved. Чтобы светились только определенные части, есть текстура маски (Красный канал).
Шейдер перемещения предметов (+ радиус эффект)
(Замена текстур смотрится как магический эффект)
Перемещение и вращение

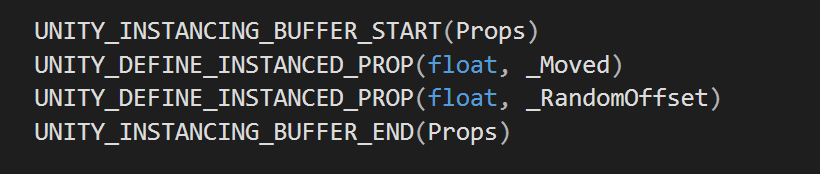
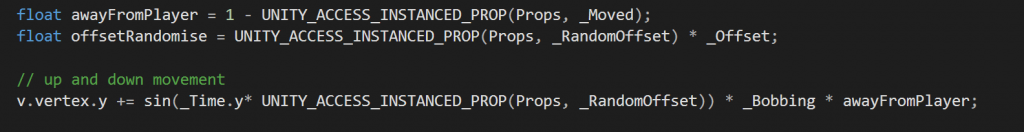
Помимо вычисления _Moved, этот шейдер также получает случайное значение смещения.

Здесь мы добавляем покачивающееся движение вверх и вниз на основе вычисления _RandomOffset.

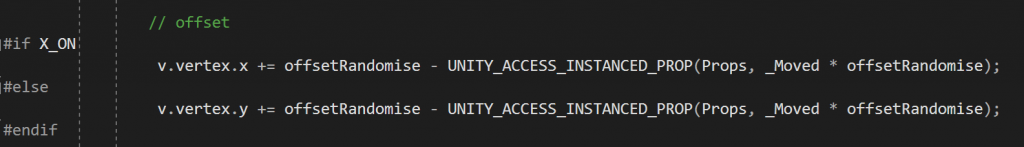
И здесь, в зависимости от переключателя, есть смещение по оси X или Y.
(Установка смещения и переключения для X и качающееся движение происходят независимо).

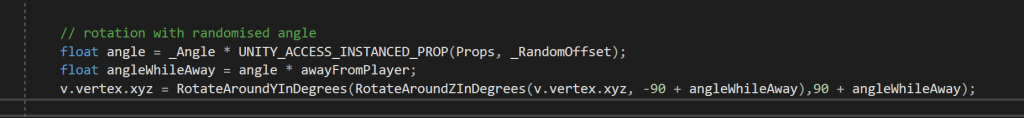
Во встроенном шейдере скайбокса из Unity есть функция (RotateAroundYInDegrees) для поворота вершин вокруг оси Y, я использовал этот код здесь и его версию для поворота вокруг Z.
Эта функция с градусами, умноженными на значение _Moved, заставляет меш поворачиваться, когда он находится далеко от цели.
(Настройка разных углов).
Замена текстур
Замена текстур в поверхностном шейдере происходит аналогично. В главном gif линия растворения установлена на 0. Она имеет добавленное значение скорости прокрутки для управления анимацией радиуса.
Снова весь код:
Скрипт C#: ссылка на PasteBin
Шейдер растущих цветов: ссылка на PasteBin
Шейдер перемещения предметов: ссылка на PasteBin
Источник: https://www.patreon.com/posts/positional-back-31938500
